Many site owners prefer to add a nofollow tag to all external links. Adding a nofollow attribute to links in WordPress is extremely simple. However, it is not as clear for navigation menus. In this article, we will show you how to add nofollow links in WordPress navigation menus.
First start by adding the external link to your WordPress navigation menu just like you would add any custom link.
Simply visit Appearance » Menus and click on the link tab. Enter the URL and link text and then click on add to menu button.

The external link you added will now appear in the Menu Structure column. You need to click on the downward arrow to expand the menu item. Like this:

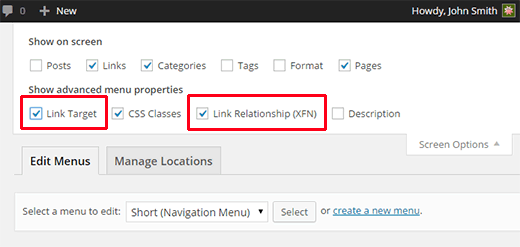
Next, click on the Screen Options button at the top right corner of the screen and check the boxes next to Link Relationship (XFN) and Link Target options.

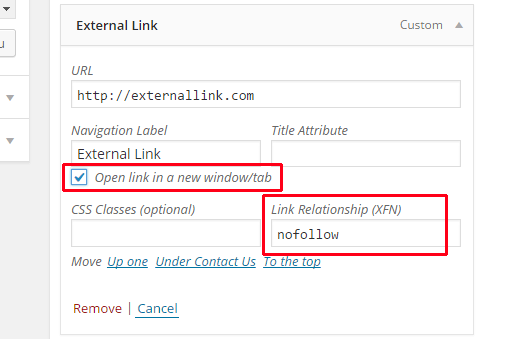
Now scroll back down to your expanded menu item, and you will notice two new options. Link Relationship and Open link in a new window/tab. You need to enternofollow in the link relationship option. You can also check the open link in new window/tab option if you want.

Lastly, click on the Save Menu button to store your changes.
That’s all, you can now preview your site.
To make sure that a nofollow attribute is added to your link, you can take the mouse to the external link, right click and select inspect element. Your browser window will split into two. In the bottom window you will be able to see the HTML source for your link. It will display the nofollow attribute with your link.

We hope this article helped you learn how to add nofollow links in WordPress navigation menus. You may also like our tutorial on how to add image icons to navigation menus in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Google+.
from :http://www.wpbeginner.com/wp-tutorials/how-to-add-nofollow-links-in-wordpress-navigation-menus/
[quote font=”verdana” font_size=”14″ font_style=”italic” color=”#474747″ bgcolor=”#F5F5F5″ bcolor=”#dd9933″ arrow=”yes” align=”centre”]This Demo Content Brought to you by Momizat Team [/quote]
